본문중의 애드센스를 모두 철거했고, 어제 승인받은 다음의 애드클릭스를 달았습니다. 거창한 기대를 하는것이 아님은 이미 잘 알고 있을것이고, 그 클릭률이나 구체적인 단가도 궁금합니다.
스킨 파일에 광고코드를 추가하자 전 페이지에 잘 나타나는군요. 노출수를 확인해 보려했지만 애드클릭스는 실시간 확인이 안되고 하루 단위로 끊어서 어제까지의 노출수만 표시를 해 주는군요.
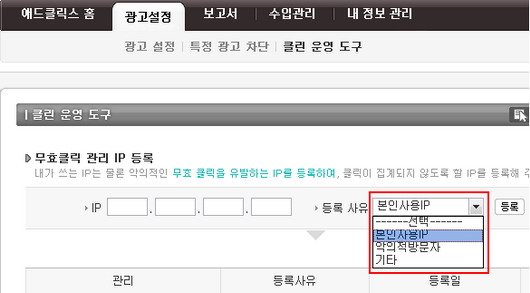
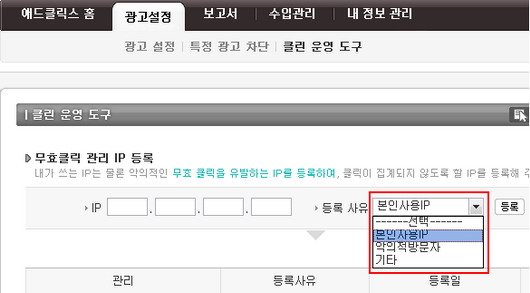
관리도구가 편리하네요. [애드클릭스 요약 보고서]와 [클릭 분석 보고서]를 통해 쉽게 관리가 가능하네요. 일단은 제 IP를 차단 등록했습니다. 클릭 아이피를 분석해서 부정클릭 발생시 여기서 차단을 해버리면 됩니다. 별도의 프로그램을 사용하지 않아도 된다는 점이 마음에 들고, 클릭 정보를 다음애드클릭스와 게시자가 같이 본다는 것도 좋습니다. 애드로거나 마이센스의 경우, 마우스가 비슷한 범위에서만 클릭되어도 클릭으로 체크되거나 하는 등의 문제로 체크된 클릭률과 실제로 애드센스에서 인정하는 클릭의 차이가 나서, 클릭이 사실적으로 일어난 IP는 100% 알지 못합니다.
상대적으로 편리한 점과 문제 발생시 게시자가 근거를 명확히 확인할 수 있다는 점이 좋군요.

아직 광고의 다양성이 부족하다는것은 분명하군요. 페이지와 일치하지 않는 광고가 대부분인듯 합니다만, 시간이 해결해 줄 문제라고 생각합니다.
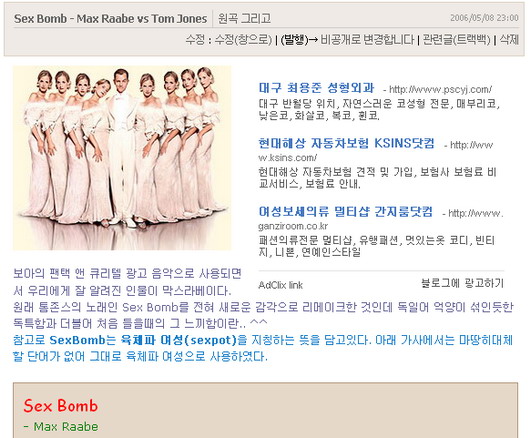
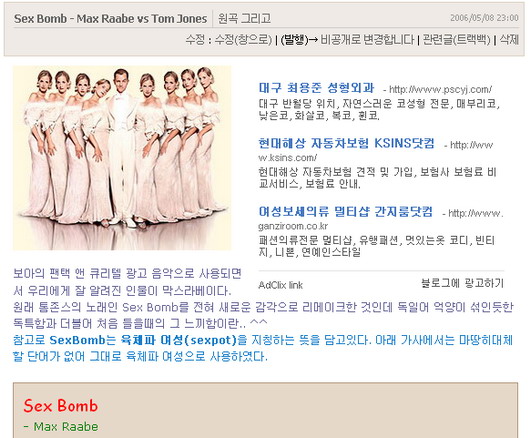
현재 제 블로그에 보면 애드클릭스 광고가 본문 오른쪽 상단에 박스형태로 나타나고 있습니다. 이런식으로 광고를 넣으실 분들을 위해 광고삽입방법을 알려드리겠습니다.

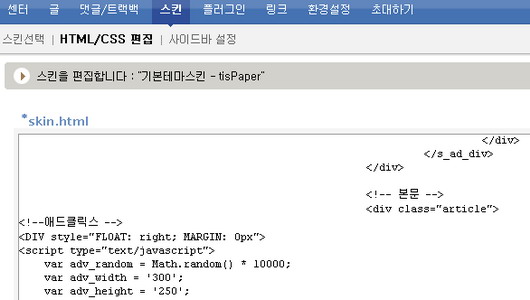
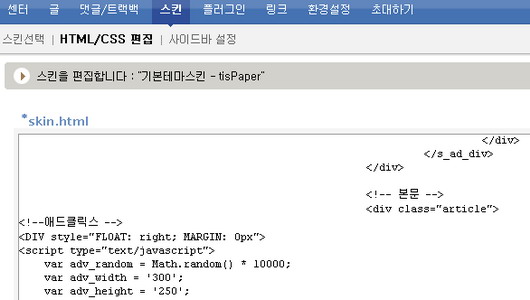
위 그림과 같이 관리자툴에서 스킨 HTML/CSS편집으로 들어갑니다.
그다음 skin.html 에서 <!-- 본문 --> 이라는 부분을 찾고 바로 아래에 있는 <div class="article"> 다음에 애드클릭스 코드를 붙여넣으면 됩니다. 저장하기 전에 미리보기로 확인하세요. 그럼 본문의 제목 아래에 광고가 나타나게 됩니다.
제 블로그처럼 오른쪽 귀퉁이에 광고를 설정하고 싶다면 <DIV>태그를 사용해서 광고코드를 감싸주면 됩니다. 광고는 보통 아래와 같은 코드로 이루어져 있습니다.
위에서 300은 광고의 가로, 250은 광고의 세로 크기를 정해준 것인데 임의로 변경하시면 됩니다. 그런 다음에 아래와 같이 <DIV>태그로 감싸줍니다.

광고스킨의 형태는 당연히 애드클릭스에서 설정하시면 됩니다. 너무 눈에 띄지 않고 본문과 잘 조화되는 스킨을 선택하시면 됩니다. 그리고 애드센스와 마찬가지로 자신만의 색상은 컨텐츠링크 디자인설정 -->기본형 에서 하실 수 있습니다.

애드클릭스를 시작하시는 분께 도움이 되셨길 바랍니다.
스킨 파일에 광고코드를 추가하자 전 페이지에 잘 나타나는군요. 노출수를 확인해 보려했지만 애드클릭스는 실시간 확인이 안되고 하루 단위로 끊어서 어제까지의 노출수만 표시를 해 주는군요.
관리도구가 편리하네요. [애드클릭스 요약 보고서]와 [클릭 분석 보고서]를 통해 쉽게 관리가 가능하네요. 일단은 제 IP를 차단 등록했습니다. 클릭 아이피를 분석해서 부정클릭 발생시 여기서 차단을 해버리면 됩니다. 별도의 프로그램을 사용하지 않아도 된다는 점이 마음에 들고, 클릭 정보를 다음애드클릭스와 게시자가 같이 본다는 것도 좋습니다. 애드로거나 마이센스의 경우, 마우스가 비슷한 범위에서만 클릭되어도 클릭으로 체크되거나 하는 등의 문제로 체크된 클릭률과 실제로 애드센스에서 인정하는 클릭의 차이가 나서, 클릭이 사실적으로 일어난 IP는 100% 알지 못합니다.
상대적으로 편리한 점과 문제 발생시 게시자가 근거를 명확히 확인할 수 있다는 점이 좋군요.

아직 광고의 다양성이 부족하다는것은 분명하군요. 페이지와 일치하지 않는 광고가 대부분인듯 합니다만, 시간이 해결해 줄 문제라고 생각합니다.
현재 제 블로그에 보면 애드클릭스 광고가 본문 오른쪽 상단에 박스형태로 나타나고 있습니다. 이런식으로 광고를 넣으실 분들을 위해 광고삽입방법을 알려드리겠습니다.

위 그림과 같이 관리자툴에서 스킨 HTML/CSS편집으로 들어갑니다.
그다음 skin.html 에서 <!-- 본문 --> 이라는 부분을 찾고 바로 아래에 있는 <div class="article"> 다음에 애드클릭스 코드를 붙여넣으면 됩니다. 저장하기 전에 미리보기로 확인하세요. 그럼 본문의 제목 아래에 광고가 나타나게 됩니다.
제 블로그처럼 오른쪽 귀퉁이에 광고를 설정하고 싶다면 <DIV>태그를 사용해서 광고코드를 감싸주면 됩니다. 광고는 보통 아래와 같은 코드로 이루어져 있습니다.
<script type="text/javascript">
var adv_random = Math.random() * 10000;
var adv_width = '300';
var adv_height = '250';
.... .
</script>
var adv_random = Math.random() * 10000;
var adv_width = '300';
var adv_height = '250';
.... .
</script>
위에서 300은 광고의 가로, 250은 광고의 세로 크기를 정해준 것인데 임의로 변경하시면 됩니다. 그런 다음에 아래와 같이 <DIV>태그로 감싸줍니다.
<DIV style="FLOAT: right; MARGIN: 0px">
<script type="text/javascript">
var adv_random = Math.random() * 10000;
var adv_width = '300';
var adv_height = '250';
.... .
</script>
</DIV>
<script type="text/javascript">
var adv_random = Math.random() * 10000;
var adv_width = '300';
var adv_height = '250';
.... .
</script>
</DIV>

광고스킨의 형태는 당연히 애드클릭스에서 설정하시면 됩니다. 너무 눈에 띄지 않고 본문과 잘 조화되는 스킨을 선택하시면 됩니다. 그리고 애드센스와 마찬가지로 자신만의 색상은 컨텐츠링크 디자인설정 -->기본형 에서 하실 수 있습니다.

애드클릭스를 시작하시는 분께 도움이 되셨길 바랍니다.
'블로그 단상' 카테고리의 다른 글
| 수익모델 - 파워블로그(Power Blog) 파블애드 (0) | 2007.12.10 |
|---|---|
| 블로그로 돈 버는 또 다른 방법 – 마트 체험단 모집 (0) | 2007.12.09 |
| 10월 수표가 도착했군요. (0) | 2007.12.03 |
| 수익모델 - 크림에이드(Creamaid) , 참여만해도 5000원? (0) | 2007.11.30 |
| 애드센스를 내렸습니다. (0) | 2007.11.30 |
| 애드센스와 애드클릭스에 대한 생각 (1) | 2007.11.28 |
| 악플보다 무서운 무플 // 배너를 달면서 (19) | 2007.11.23 |
| 블로그 전체목록보기를 만들었습니다. (2) | 2007.11.18 |
