
다음블로거뉴스나 블로그코리아 등을 통해 블로그로 들어가다보면 원래 이렇게 설정한게 아닐텐데 글씨의 크기가 굉장히 크게 나오는 경우를 볼 수 있습니다. 그렇게 되면 이미지와의 배치도 맞지않게 되고, 억지로 보이는 Text의 크기를 조절해도 라인이 변경되지 않아서 깨끗한 정렬이 되지 않습니다.
이런 블로그 대부분은 스킨의 스타일시트에 Text의 크기(font-size)를 pt 단위로 정의하지 않고, small이나 -1 또는 1.5 와 같이 상대적인 size로 설정했기 때문입니다. 티스토리의 경우, 제가 사용하는 것과 같이 심플한 구형 스킨이나 이 스킨을 바탕으로 제작한 스킨들에서 많이 나타나는 현상입니다.

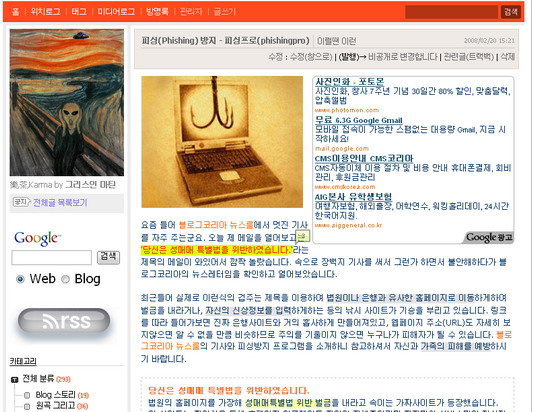
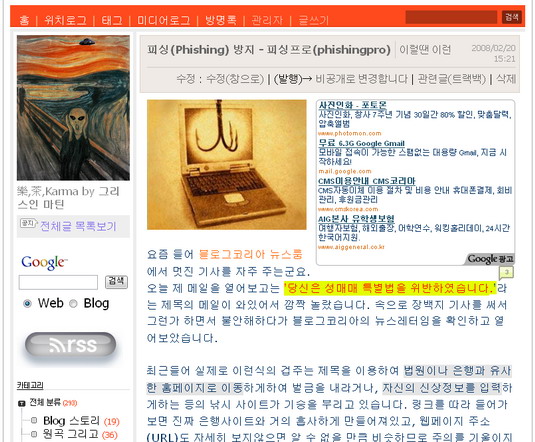
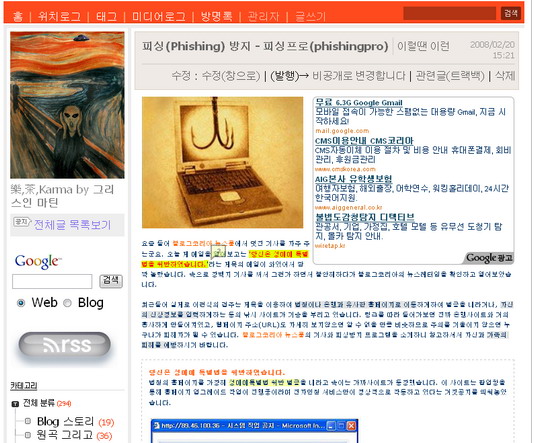
원래 위와 같이 보여야 하는데 블로그코리아나 블로거뉴스를 통해 들어오면 아래와 같이 글씨의 크기가 변경되어 의도한 대로 보이지 않게됩니다.

스킨의 스타일시트에서 텍스트의 크기를 고정해두지 않으면 메타블로그에서 새창을 열때 기준한 해상도와 텍스트의 설정기준에 의해서 내 블로그의 Text-size는 수시로 변경되므로 가능하면 스킨파일을 아래와 같이 수정해 주는것이 좋습니다.
티스토리 --> 관리자 --> 스킨 --> HTML/CSS 편집 --> style.css
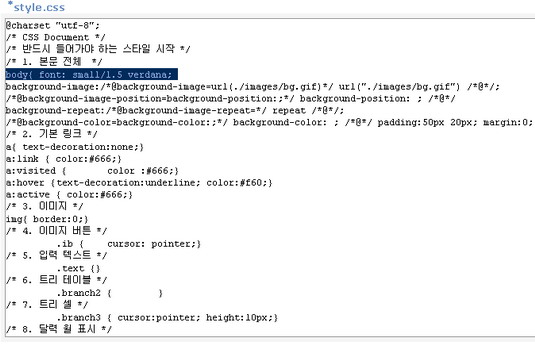
변경전 : body{ font: small/1.5 verdana;
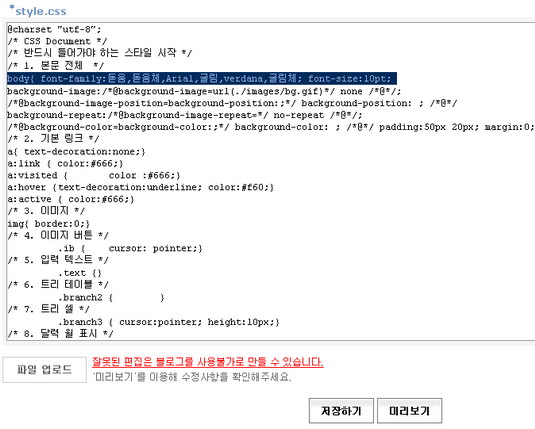
변경후 : body{ font-family:돋움,굴림,verdana,Arial; font-size:10pt;
변경전 : body{ font: small/1.5 verdana;
변경후 : body{ font-family:돋움,굴림,verdana,Arial; font-size:10pt;
글꼴(Font)은 우선적인 순서로 여러개 지정하면 되고, 크기(font-size)는 9~12 pt 사이가 보기에 가장 적절합니다. 그리 복잡하지 않으나 혹시 찾기 어렵다면 아래 그림을 참고하시면 됩니다.

대부분 스킨에서 윗쪽에 위치해 있으며 Body{ 로 시작되는 부분입니다.

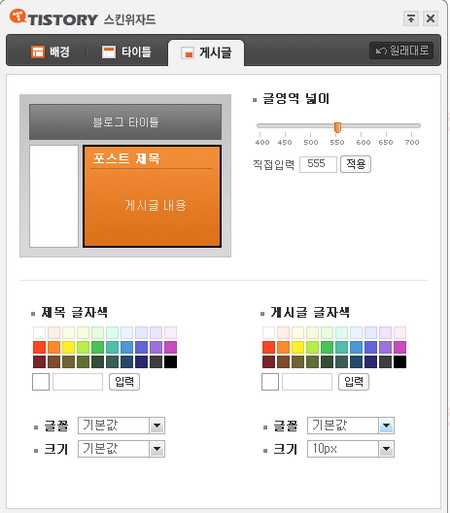
스킨위자드에서는 게시글의 글꼴과 크기를 변경하면 해상도에 따라서 아래와 같이 엉뚱한 결과가 나올 수도 있으므로 위의 방법으로 수정해서 크기를 고정하는 것이 가장 좋은 듯합니다.

스킨위자드에서 Text의 크기를 10px로 변경하면 아래와 같이 본문은 특정해상도를 기준으로 고정되어 메타블로그를 통한 유입시 글씨가 깨알같이 작아집니다.

블로그가 좋은 정보를 담는것도 중요하지만 방문자를 위한 적절한 배려도 필요하다고 생각합니다.
HTML에 대한 어설픔으로 설명이 틀린 부분이 있을 수도 있으나 변경부분은 믿고하셔도 됩니다.
'블로그 단상' 카테고리의 다른 글
| 저작권(copyright) 여전히 모르겠다. (26) | 2008.03.08 |
|---|---|
| 광고는 타락이 아니다. (68) | 2008.03.04 |
| 모든 블로거는 거짓말쟁이다! (44) | 2008.02.25 |
| 블로거는 새로운 시각이 필요하다. (61) | 2008.02.23 |
| 취미에서 부업으로 지식맨 (43) | 2008.02.16 |
| 블로그뉴스룸 법인회원 간담회 (15) | 2008.02.15 |
| 브리드님이 보내주신 선물 ^^ (16) | 2008.02.13 |
| 1월 MP 감사합니다. (34) | 2008.02.12 |


